誰でも簡単にできるGoogle Earth Studioで空撮映像を作る方法
以前アカウントの先行登録しましたが、 サービスが使用できるようになったため使ってみようと思います。
https://www.google.com/intl/ja/earth/studio/
上記ページの「Earth Studioを試す」から早速始めてみる。
準備
同意画面になるのでAccept

Blank project押下

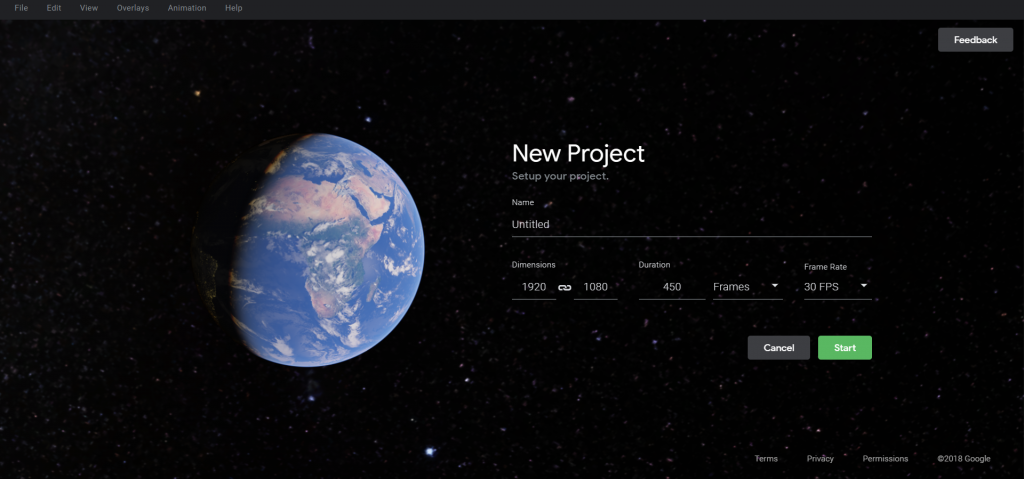
プロジェクトの設定をします。今回はデフォルトにしました。

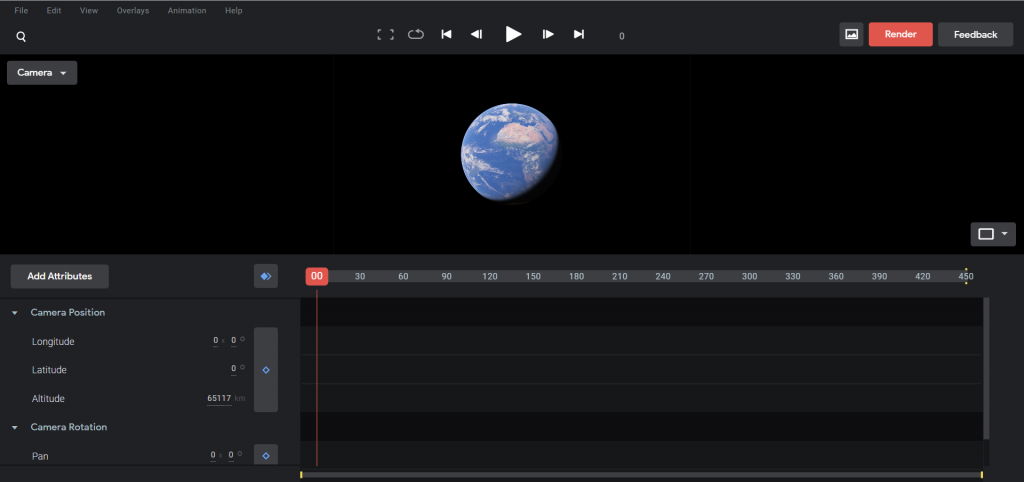
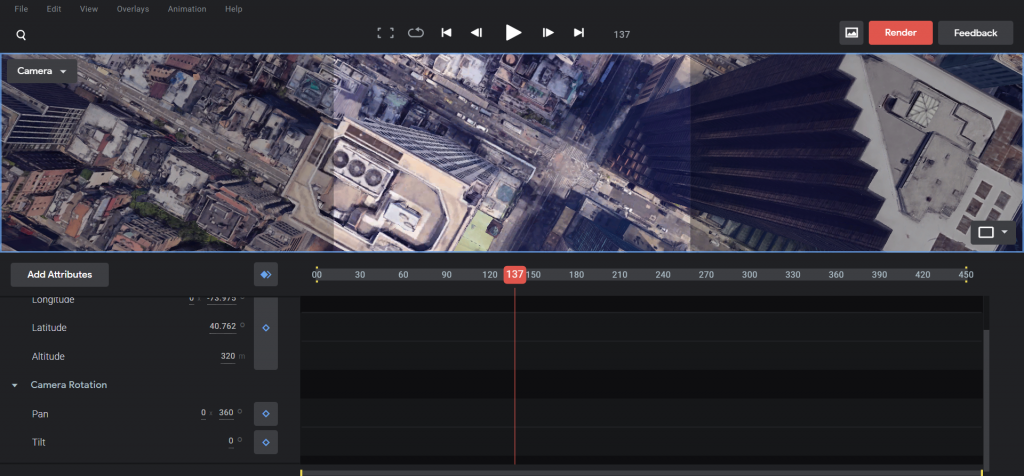
Earth Studioが起動しました。左下が仮想カメラ等の設定になります。

撮影位置の調整
空撮映像が撮りたいのでまずは撮影位置に移動します。
Google Earthと同じ様にマウスで操作可能です。
左上の検索バーで住所等検索できます。
撮影開始位置に移動してきました。ここで今度は仮想カメラの位置を、建物の横から撮れるように調整します。

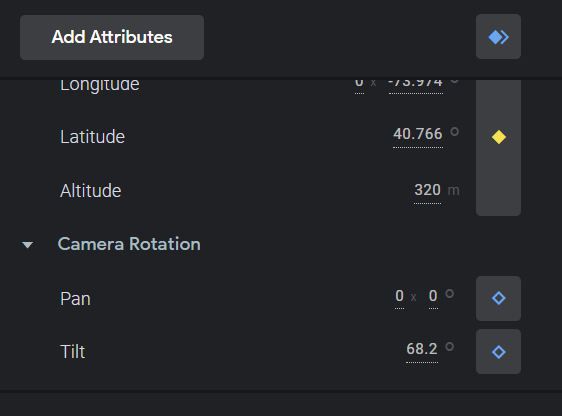
Camera RotationのTiltの値を70辺りにすると、建物が空撮風に見えるかと思います。

こんな感じになります。

キーフレームを追加する
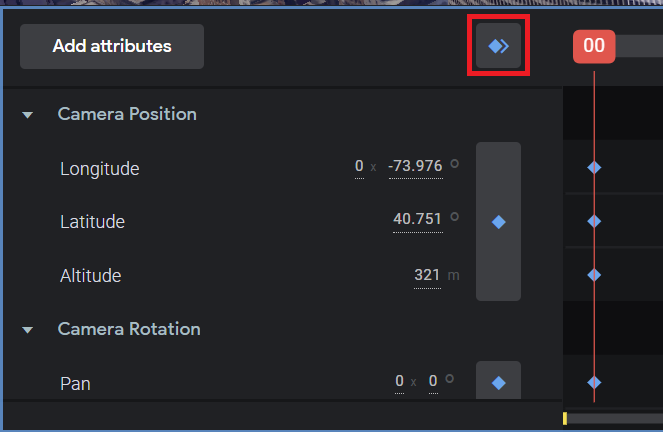
撮影準備ができたので、現在位置のキーフレームを作成します。赤枠部分を押下して追加できます。
00のタイムバーの下にマークが表示されたかと思います。

次にタイムバーの00を120辺りまで移動します。
次に移動先の位置へ画像を移動します。
2,300メートル位移動する感覚で。
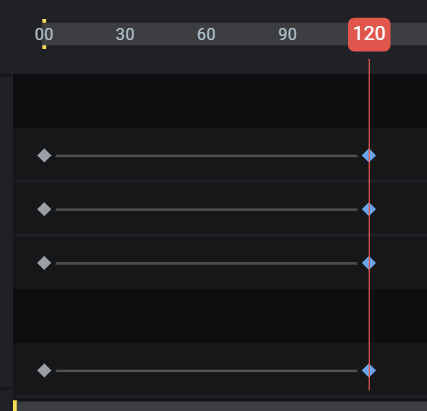
移動したら、また上記の赤枠でキーフレームを追加します。
こんな感じになるかと思います。

ここで一度映像を確認してみます。
タイムバーを00に戻して再生ボタンを押すと空撮風映像になっていると思います。

映像出力
映像を保存していきます。映像の保存は右上「Render」から行います。
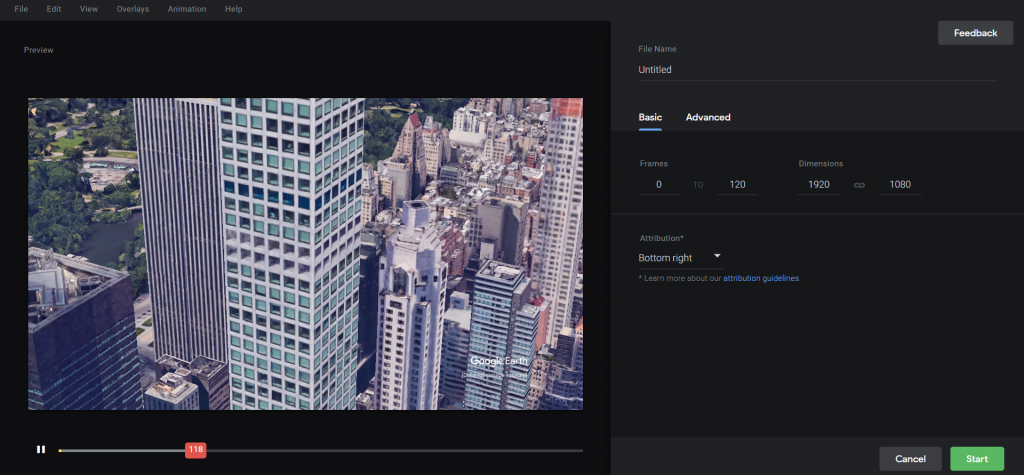
ボタンを押すと以下の画面になります。
今回は120まで作成したので、Framesは0~120とします。他はデフォルト。
そして、Startを押下します。

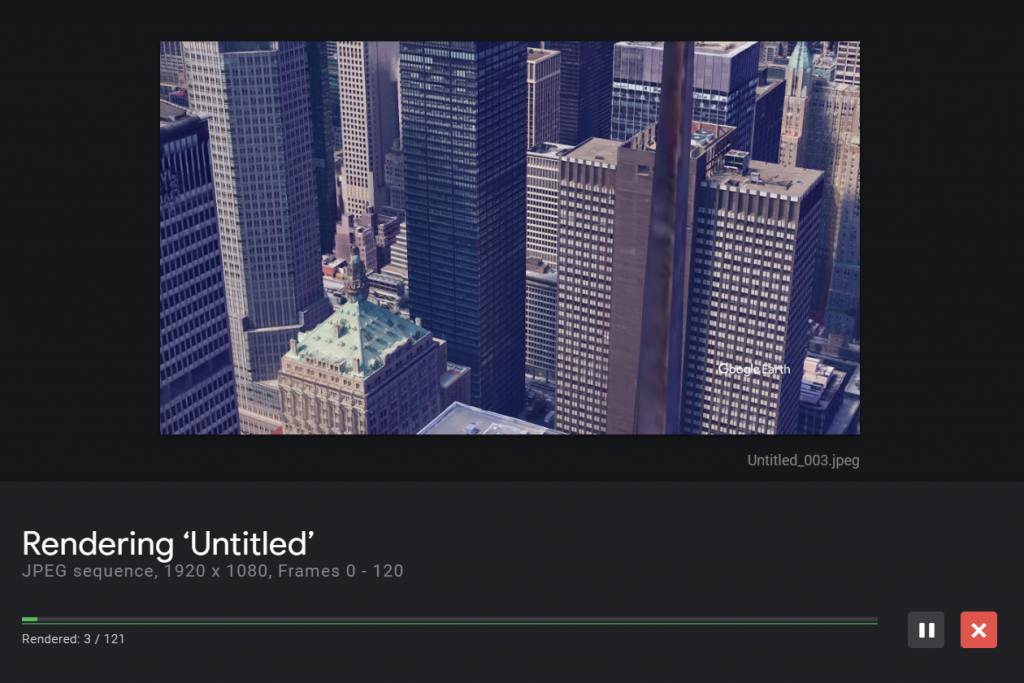
Startを押すと映像出力が始まります。終わるまで待ちましょう。
出力が終わると、jpeg画像の連番を出力したフォルダをzip圧縮したデータのダウンロードが始まります。

今回出力した映像です。
空撮風映像まで個人で作れるようになるとは驚きですね。
出力された画像を動画にする方法については以下のページに書いています。





ディスカッション
コメント一覧
まだ、コメントがありません