WordPressで記事の投稿ペースを表示するプラグイン
WordPressでブログを始めて毎日更新を決めた方や、普段の自分の投稿ペースが知りたい方、訪問者への更新頻度のアピールがしたい方の為のプラグイン
「Post interval calculator」を作成しました。

機能
30日前からの1日の記事投稿数の平均を計算します。
計算した結果は、ウィジェットのカスタムHTMLで表示します。
使い方
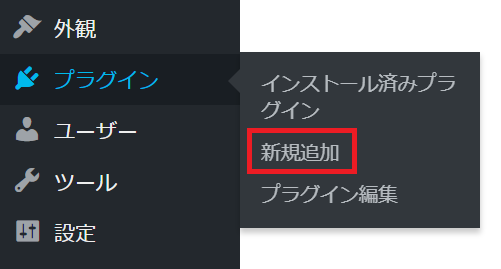
WordPress管理画面の「プラグイン」→「新規追加」

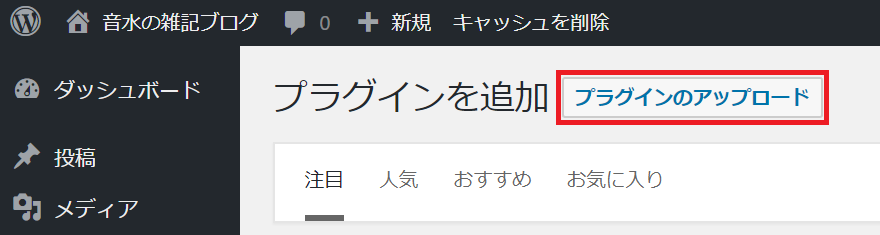
「プラグインのアップロード」をクリック。

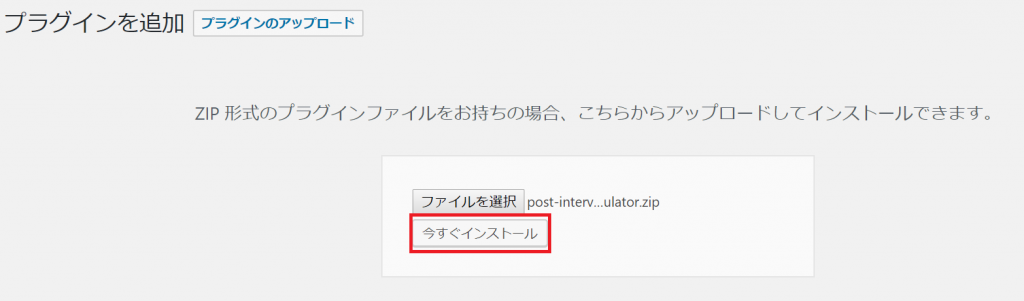
「今すぐインストール」をクリック。

「プラグインを有効化」をクリック。

有効化されたことを確認します。

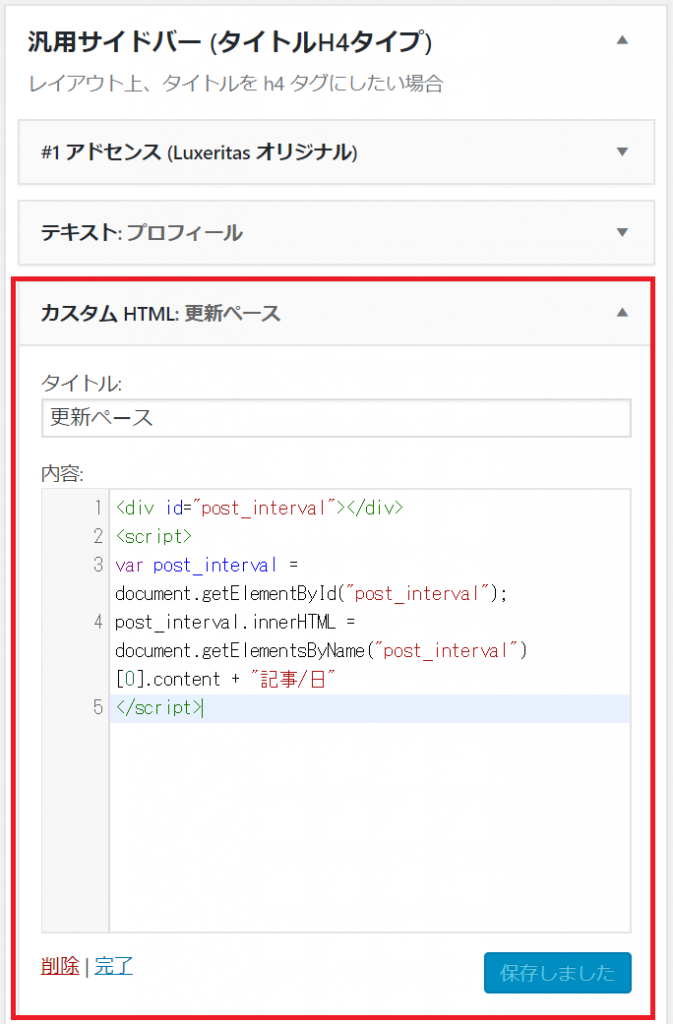
ウィジェット→「カスタム HTML」で表示したい位置にカスタム HTMLを追加します。

「内容」に以下のコードを貼り付けて「保存」をクリック。
<div id="post_interval"></div> <script> var post_interval = document.getElementById("post_interval"); post_interval.innerHTML = document.getElementsByName("post_interval")[0].content + "記事/日" </script>
記事を表示すると、ウィジェットを追加した場所に、更新ペースが表示されます。

ダウンロード
更新履歴
ver 1.0 2019/01/23 初版





ディスカッション
コメント一覧
まだ、コメントがありません